Kumpulan Blockquote Tampilan Keren Terbaru Dan Cara Membuatnya
Kumpulan Blockquote Keren - Lagi-lagi aku harus menciptakan postingan artikel yang bukan keahlian saya. Kali ini aku akan menyebarkan kumpulan blockquote tampilan keren dan menarik beserta cara menciptakan atau memasangnya di blog kesayangan sahabat. Meskipun ini bukan keahlian saya, namun aku berharap postingan ini bermanfaat bagi sahabat yang membutuhkan.
Blockquote pada postingan blog bisa dibilang merupakan catatan penting yang ingin disampaikan oleh penulis. Oleh lantaran itu, catatan penting tersebut biasanya ditulis dalam bentuk yang berbeda dari tulisan-tulisan seluruhnya. Perbedaan tersebut bertujuan untuk mempermudah pembaca mengingat catatan penting atau pesan yang ingin disampaikan penulis.
Sebenarnya di setiap template blog baik itu premium maupun gratisan niscaya sudah tersedia yang namanya blockquote. Namun sebagai seorang blogger yang kreatif, tentu tidak selalu puas dengan hal tersebut, ingin mencoba hal-hal baru, termasuk mendesain blockquote dengan tampilan semenarik mungkin.
Apakah aku yaitu blogger yang kreatif? hehe.., nggak juga kok. Sebenarnya ingin sekali menjadi blogger kreatif yang bisa ini dan itu namun kemampuan belum memadai. Lalu apakah kau juga seorang blogger kreatif? Jika tanggapan sama menyerupai saya, mari kita berguru bersama. hehe
Kembali ke pembahasan perihal blockquote keren dan cara membuatnya. Ada beberapa tampilan blockquote yang bisa sahabat pilih kemudian sahabat terapkan pada blog sahabat. Dan untuk cara membuatnya pun tidak repot bahkan sama semuanya. Makara kalau berhasil menciptakan tampilan blockquote pertama niscaya bisa menciptakan tampilan blockquote berikutnya.
Karena sebagian besar kumpulan blockquote yang aku bagikan ini memakai fontawesome, maka pastikan di dalam template sahabat sudah terpasang fontawesome. Jika belum silahkan tambahkan link CSS di bawah ini di atas arahan </head>
Berikut beberapa desain blockquote yang sanggup aku kumpulkan:
Blockquote tersebut yaitu yang terpasang pada blog ini. Saya dapatkan dari templatenya mbak Arlina Fitriani dengan sedikit-banyak aku modif warnanya. Jika tertarik, sahabat bisa mencobanya dengan mengikuti langkah di bawah ini.
1. Masuk ke sajian Tema kemudian pilih Edit HTML.
2. Cari arahan ]]></b:skin> atau </style> . Gunakan tombol Ctrl+F pada struktur template untuk mempermudah pencarian. Kemudian sebelum atau di atasnya tambahkan CSS di bawah ini:
3. Tambahkan arahan HTML menyerupai berikut di dalam postingan
4. Selesai, simpan, dan lihat hasilnya.
Jika dirasa blockquote di atas kurang menarik, sahabat bisa mencoba blockquote berikut di bawah. Langkah-langkahnya kurang lebih sama dengan di atas.
Kira-kira lebih keren mana ya antara pola blockquote yang pertama dengan yang kedua? Contoh tampilan blockquote yang kedua ini warnanya menyerupai dengan template blognya Kang Ismet. Jika di blog sahabat ingin mempunyai tampilan blockquote menyerupai di atas silahkan pasang arahan di bawah ini.
1. Pasang arahan CSS ini di dalam template
2. Gunakan arahan HTML ini di dalam postingan
Nah, pada pola ketiga ini merupakan blockquote yang sangat cocok untuk dipakai sebagai penulisan puisi ataupun pantun, alasannya blockquote-nya menyerupai mirip catatan lembaran kertas. Cukup simpel dan menarik bukan? hehe
1. Pasang arahan CSS di bawah ini pada template
2. Gunakan arahan HTML di bawah ini pada postingan
1. Kode CSS pada template
2. Kode HTML pada postingan
1. Kode CSS pada template
2. Kode HTML pada postingan
Demikian kumpulan Blockquote Tampilan Keren Terbaru Dan Cara Membuatnya yang bisa aku bagikan. Silahkan di pilih kalau memang ada yang suka. Jika kurang menarik sahabat bisa mengeditnya sendiri menyerupai mengubah warna, ukuran, dan huruf fontawesome-nya.
Apabila ada pertanyaan silahkan tinggalkan di kolom komentar. Dan bagi para mastah mohon untuk memberi kritik dan saran kalau ada kesalahan.
Blockquote pada postingan blog bisa dibilang merupakan catatan penting yang ingin disampaikan oleh penulis. Oleh lantaran itu, catatan penting tersebut biasanya ditulis dalam bentuk yang berbeda dari tulisan-tulisan seluruhnya. Perbedaan tersebut bertujuan untuk mempermudah pembaca mengingat catatan penting atau pesan yang ingin disampaikan penulis.
Sebenarnya di setiap template blog baik itu premium maupun gratisan niscaya sudah tersedia yang namanya blockquote. Namun sebagai seorang blogger yang kreatif, tentu tidak selalu puas dengan hal tersebut, ingin mencoba hal-hal baru, termasuk mendesain blockquote dengan tampilan semenarik mungkin.
Apakah aku yaitu blogger yang kreatif? hehe.., nggak juga kok. Sebenarnya ingin sekali menjadi blogger kreatif yang bisa ini dan itu namun kemampuan belum memadai. Lalu apakah kau juga seorang blogger kreatif? Jika tanggapan sama menyerupai saya, mari kita berguru bersama. hehe
Kumpulan Blockquote Keren Dan Cara Membuatnya
Kembali ke pembahasan perihal blockquote keren dan cara membuatnya. Ada beberapa tampilan blockquote yang bisa sahabat pilih kemudian sahabat terapkan pada blog sahabat. Dan untuk cara membuatnya pun tidak repot bahkan sama semuanya. Makara kalau berhasil menciptakan tampilan blockquote pertama niscaya bisa menciptakan tampilan blockquote berikutnya.
Karena sebagian besar kumpulan blockquote yang aku bagikan ini memakai fontawesome, maka pastikan di dalam template sahabat sudah terpasang fontawesome. Jika belum silahkan tambahkan link CSS di bawah ini di atas arahan </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>Berikut beberapa desain blockquote yang sanggup aku kumpulkan:
A. Contoh Blockquote Pertama
Blockquote tersebut yaitu yang terpasang pada blog ini. Saya dapatkan dari templatenya mbak Arlina Fitriani dengan sedikit-banyak aku modif warnanya. Jika tertarik, sahabat bisa mencobanya dengan mengikuti langkah di bawah ini.
1. Masuk ke sajian Tema kemudian pilih Edit HTML.
2. Cari arahan ]]></b:skin> atau </style> . Gunakan tombol Ctrl+F pada struktur template untuk mempermudah pencarian. Kemudian sebelum atau di atasnya tambahkan CSS di bawah ini:
/* CSS blockquote 1 */ .blockquote1{background:#459d3f;position:relative;padding:45px 20px 20px 20px;color:#fff;margin:10px 0;font-family:cursive;border-radius:3px} .blockquote1:before{position:absolute;content:'NOTE ';background:rgba(255,255,255,1);right:3px;left:3px;top:3px;padding:5px 20px;display:block;font-weight:700;border-radius:5px 5px 5px 5px;color:#fd2f01} .blockquote1:after{position:absolute;content:'\f0a1';right:10px;bottom:5px;font-family:FontAwesome;font-style:normal;font-weight:normal;font-size:160%;color:rgb(255, 255, 255)}3. Tambahkan arahan HTML menyerupai berikut di dalam postingan
<div class='blockquote1'>KALIMAT YANG DI BLOCKQUOTE</div>4. Selesai, simpan, dan lihat hasilnya.
Jika dirasa blockquote di atas kurang menarik, sahabat bisa mencoba blockquote berikut di bawah. Langkah-langkahnya kurang lebih sama dengan di atas.
B. Contoh Blockquote Kedua
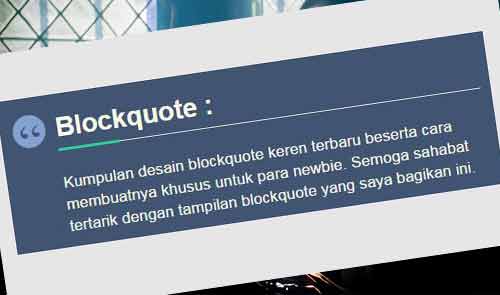
Kira-kira lebih keren mana ya antara pola blockquote yang pertama dengan yang kedua? Contoh tampilan blockquote yang kedua ini warnanya menyerupai dengan template blognya Kang Ismet. Jika di blog sahabat ingin mempunyai tampilan blockquote menyerupai di atas silahkan pasang arahan di bawah ini.
1. Pasang arahan CSS ini di dalam template
/* CSS blockquote 2 */ .blockquote2 {position: relative;display: block;padding: 10px 12px 12px 68px;color: #f5f6e8;background: #415471;line-height: 1.4;} .blockquote2::before {content: "\201C";background-color: #83a2d1;border-radius: 50%;width: 40px;height: 40px;font-size: 60px;font-family: FontAwesome;color: #415471;text-align: center;line-height: 68px;position: absolute;left: 16px;top: 10px;} .quote2 {position: relative;padding: 5px 0;border-bottom: 2px solid #ddd;} .quote2:before {content: '';position: absolute;bottom: -2px;left: 0;right: 0;background: #30cc91;width: 75px;height: 3px;}2. Gunakan arahan HTML ini di dalam postingan
<div class="blockquote2"> <div class='quote2'>Catatan :</div> <br /> KALIMAT YANG DI BLOCKQUOTE</div>C. Contoh Blockquote Ketiga
Nah, pada pola ketiga ini merupakan blockquote yang sangat cocok untuk dipakai sebagai penulisan puisi ataupun pantun, alasannya blockquote-nya menyerupai mirip catatan lembaran kertas. Cukup simpel dan menarik bukan? hehe
1. Pasang arahan CSS di bawah ini pada template
.blockquote3 {position: relative;font-family: monospace;margin: 30px auto;padding: 30px 20px 17px 50px;line-height: 30px;color: #6a5f49;text-shadow: 0 1px 1px white;background-color: #f2f6c1;background-image: -webkit-radial-gradient(center, cover, rgba(245, 126, 137, 0.6) 0%, rgba(255, 255, 255, 0.1) 90%), -webkit-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);border: 1px solid #c3baaa;border-color: rgba(195, 186, 170, 0.9);box-sizing: border-box;box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);} .blockquote3:before, .blockquote3:after {content: '';position: absolute;top: 0;bottom: 0;} .blockquote3:before {left: 28px;width: 5px;border: solid #efcfad;border-color: rgba(239, 207, 173, 0.9);border-width: 0 2px;} .blockquote3:after {z-index: -1;left: 0;right: 0;background: rgba(242, 246, 193, 0.9);border: 1px solid rgba(170, 157, 134, 0.7);-webkit-transform: rotate(2deg);-moz-transform: rotate(2deg);-ms-transform: rotate(2deg);-o-transform: rotate(2deg);transform: rotate(2deg);} .quote-by {display: block;padding-right: 10px;text-align: right;font-size: 13px;font-style: italic;color: #84775c;}2. Gunakan arahan HTML di bawah ini pada postingan
<div class="blockquote3"> TULISAN YANG DI BLOCKQUOTE <div class="quote-by">— Nur Ameliya</div> </div>D. Contoh Blockquote Keempat
1. Kode CSS pada template
.blockquote4{position: relative;font-family: monospace;display:block;font-size: 15px;line-height: 1.2;color: #666;border: solid 1px #98A81B; background: #F5F6E8;padding: 28px 60px;} .blockquote4::before{content: "\201C"; background-color: #FFF;border-radius: 50%;width: 75px;height:75px;font-size: 60px;font-weight: bold;color: #98A81B;text-align: center;line-height: 93px;position: absolute;left: -30px;top: -30px;} .blockquote4::after{content: "";}2. Kode HTML pada postingan
<div class='blockquote4'> KALIMAT YANG DI BLOCKQUOTE </div>E. Contoh Blockquote Kelima
1. Kode CSS pada template
.blockquote5 {text-align: center;background: #fff;font-size: 20px;border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;position: relative;quotes: "\201C""\201D""\2018""\2019";} .blockquote5:after {color: #ccc;font-family: Source Sans Pro;content: open-quote;font-size: 80px;position: absolute;left: 50%;bottom: calc(100% - 20px);background: #fff;height: 55px;width: 55px;line-height: normal;text-align: center;transform: translateX(-50%);} .blockquote5 p {padding: 20px;}2. Kode HTML pada postingan
<div class='blockquote5'> <p>KALIMAT YANG DI BLOCKQUOTE</p> </div>Demikian kumpulan Blockquote Tampilan Keren Terbaru Dan Cara Membuatnya yang bisa aku bagikan. Silahkan di pilih kalau memang ada yang suka. Jika kurang menarik sahabat bisa mengeditnya sendiri menyerupai mengubah warna, ukuran, dan huruf fontawesome-nya.
Apabila ada pertanyaan silahkan tinggalkan di kolom komentar. Dan bagi para mastah mohon untuk memberi kritik dan saran kalau ada kesalahan.




Komentar
Posting Komentar