Cara Mengetahui Validitas Halaman Amp Html
Lanjut lagi saya membahas wacana Accelerated Mobile Pages yang sedang hangat diperbincangkan. Kali ini saya akan membahas wacana cara untuk mengetahui status blog yang menggunakan template AMP apakah sudah valid AMP atau belum. Mungkin sudah telat bagi saya untuk membagikan informasi ini dikarenakan telah begitu banyak yang membahas akan hal ini. Tetapi sebagai pengguna AMP, saya juga perlu mengulasnya sebagai catatan pribadi dan membantu blogger pemula menyerupai saya.
Sebagai pengguna template AMP tentu sangat penting sekali bagi kita untuk mengetahui validasi AMP. Mengapa demikian? Sebab ada beberapa hukum berbeda wacana penerapan HTML pada template non AMP dengan template AMP. Jika sebelumnya kita sanggup leluasa menciptakan postingan tanpa memperhatikan HTM, maka sesudah menggunakan AMP kita harus benar-benar memperhatikan hukum AMP HTML tersebut.

Tentu percuma kan? Sudah keren menggunakan template AMP tetapi status masih invalid AMP atau masih terdapat banyak eror. Ini yang dulu saya alami, blog saya masih terasa berat (loading lambat) padahal sudah menggunakan AMP, ternyata sesudah saya melaksanakan uji validasi AMP terlihat beberapa postingan saya banyak yang invalid. Setelah mengetahui validitas halaman AMP balasannya saya sanggup memperbaiki eror satu persatu sehingga mengakibatkan postingan valid AMP.
Sebelumnya saya menerka hanya ada satu saja cara untuk cek validasi halaman AMP HTML. Tetapi sesudah saya browsing mencari informasi ini, ternyata ada aneka macam cara yang sanggup kita lakukan. Semua saya kumpulkan di sini sehingga teman-teman sanggup memilihnya dan juga sanggup mencobanya satu persatu.
Cara pertama kita sanggup pribadi menggunakan web browser yang kita gunakan, baik itu google chrome, mozila firefox, maupun opera. Langkahnya yaitu sebagai berikut:

AMP projek juga menyediakan tool khusus untuk melaksanakan uji validasi halaman AMP guna lebih mempermudah penggunanya. Berikut tahap dan klarifikasi yang harus dilakukan:

Kayaknya google juga tidak tinggal diam, mungkin tidak mau kalah dengan AMP projek balasannya google juga menambahkan fitur laman seluler yang dipercepat pada sajian search console.

Bagi teman-teman yang menggunakan AMP niscaya menerima pemberitahuan jikalau ada permasalahan pada halaman AMP-nya. Jika ada kesalahan silahkan ikuti langkah berikut:

Ini ia cara yang paling mudah, yaitu hanya dengan menginstal ekstensi yang berjulukan AMP validator pada web browser yang kita gunakan. Ekstensi ini saya rasa wajib bagi pengguna template AMP. Namanya juga insan tentu kadang lupa, nah dengan menambahkan ekstensi ini kita tidak perlu repot-repot cek validasi AMP, cukup dengan melihat logo pada ekstensi tersebut kita sudah sanggup mengetahuinya. Bagi yang belum menggunakan template AMP juga tidak ada salahnya untuk memasangnya biar sanggup mengetahui dan mencicipi perbedaan kecepatan loading blog AMP.
Cara instalnya sangat gampang jadi tidak perlu dijelaskan :D , syaratnya harus menggunakan web browser opera dan atau chrome, demikian itu pada keterangan yang ada di website AMP Project. Untuk mozila firefox saya rasa ekstensi AMP validator belum ada, saya cari-cari tetapi tidak ketemu.
Setelah memasang ekstensi ekstensi AMP validator maka logo AMP akan tampak di sisi kanan atas pada web browser. Berikut beberapa keterangan warna pada logo Accelerated Mobile Pages:

Lalu bagaimana cara memperbaiki eror AMP? Untuk memperbaiki eror atau kesalahan AMP sanggup dilakukan sesudah mengetahui hasil uji validasinya, kemudian melihat apa saja kesalahan yang mungkin tidak berlaku untuk AMP.
Seperti yang terlihat pada gambar di atas tag attribut style tidak diperbolehkan. Tag style tersebut muncul sebagai kesalahan alasannya yaitu saya menggunakan teks rata tengah dengan CSS inline <div style="text-align: center;">. Untuk menghilangkan kesalahan tersebut maka CSS inline tersebut harus dihapus.
Berarti tidak sanggup menggunakan teks rata tengah atau rata kanan kiri dong? Bisa saja, yaitu dengan menambahkan CSS sendiri pada template AMP kita sebagai pengganti attribut style menjadi class. Akan hal ini saya sempat mempelajarinya, untuk lebih lengkapnya silahkan baca postingan sebelumnya.
Baca juga:
Memahami Cara Edit CSS pada Template AMP
Nah demikian Cara Mengetahui Validitas Halaman AMP HTML beserta beberapa eror AMP yang gres saya ketahui. Banyak yang masih belum saya ketahui terutama blog yang berplatform wordpres. Mungkin teman-teman sanggup membuatkan pengalamannya di kolom komentar.
Oh iya, sekedar tambahan. Kemarin saya sempat mengalami permasalahan menyerupai ini, pada logo ekstensi AMP validator terdapat 1 eror, tetapi sesudah saya cek debug ternyata statusnya sudah pass (tidak ada eror). Kemudian saya tanya kepada ahlinya Adhy Suryadi, penyebabnya yaitu jalan masuk internet indihome yang kita gunakan. Makara bagi teman-teman pengguna indihome tidak perlu khawatir jikalau ada permasalahan menyerupai ini.
Sebagai pengguna template AMP tentu sangat penting sekali bagi kita untuk mengetahui validasi AMP. Mengapa demikian? Sebab ada beberapa hukum berbeda wacana penerapan HTML pada template non AMP dengan template AMP. Jika sebelumnya kita sanggup leluasa menciptakan postingan tanpa memperhatikan HTM, maka sesudah menggunakan AMP kita harus benar-benar memperhatikan hukum AMP HTML tersebut.

Tentu percuma kan? Sudah keren menggunakan template AMP tetapi status masih invalid AMP atau masih terdapat banyak eror. Ini yang dulu saya alami, blog saya masih terasa berat (loading lambat) padahal sudah menggunakan AMP, ternyata sesudah saya melaksanakan uji validasi AMP terlihat beberapa postingan saya banyak yang invalid. Setelah mengetahui validitas halaman AMP balasannya saya sanggup memperbaiki eror satu persatu sehingga mengakibatkan postingan valid AMP.
Sebelumnya saya menerka hanya ada satu saja cara untuk cek validasi halaman AMP HTML. Tetapi sesudah saya browsing mencari informasi ini, ternyata ada aneka macam cara yang sanggup kita lakukan. Semua saya kumpulkan di sini sehingga teman-teman sanggup memilihnya dan juga sanggup mencobanya satu persatu.
#1. Inspect Element pada Web Browser
Cara pertama kita sanggup pribadi menggunakan web browser yang kita gunakan, baik itu google chrome, mozila firefox, maupun opera. Langkahnya yaitu sebagai berikut:

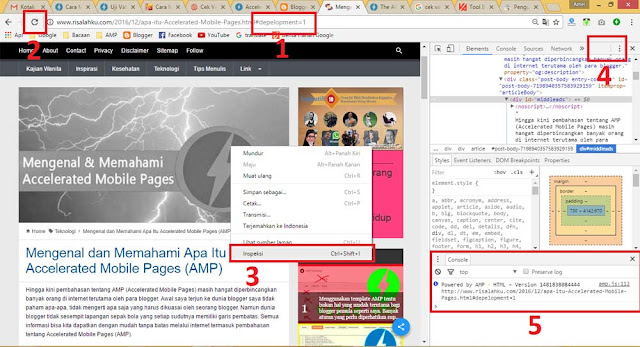
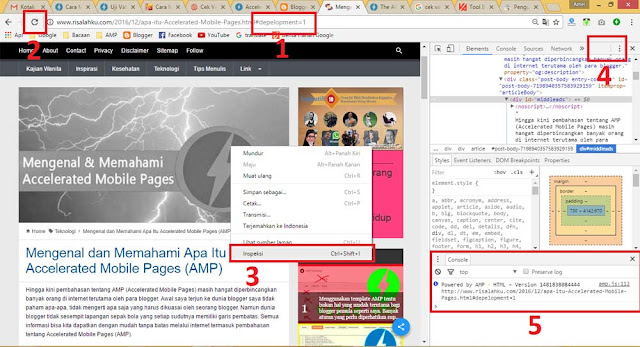
- Pilih halaman yang ingin di uji validasinya kemudian tambahkan (#depelopment=1) tanpa tanda kurung pada simpulan url menyerupai terlihat pada gambar di atas.
- Setelah menambahkannya langkah selanjutnya yaitu refresh (muat ulang) halaman tersebut.
- Arahkan kursor bebas pada halaman tadi kemudian klik kanan kemudian pilih inspeksi.
- Gambar nomer 4 yaitu status validasi AMP, apabila ada yang eror maka akan terlihat tanda merah disertai jumlah angka erornya, jikalau sudah valid maka tampak menyerupai gambar di atas.
- Pada gambar nomer 5 yaitu kolom yang menampilkan struktur eror yang perlu diperbaiki.
#2. Melalui Tool AMP Projek Validator
AMP projek juga menyediakan tool khusus untuk melaksanakan uji validasi halaman AMP guna lebih mempermudah penggunanya. Berikut tahap dan klarifikasi yang harus dilakukan:

- Silahkan kunjungi halaman berikut https://validator.ampproject.org
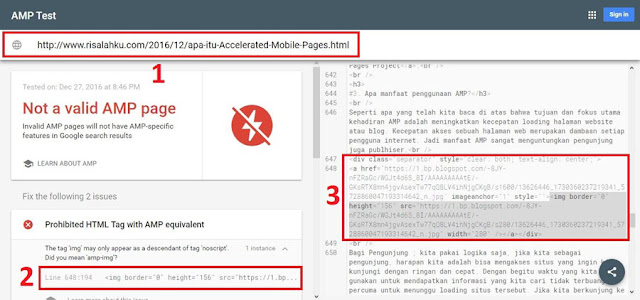
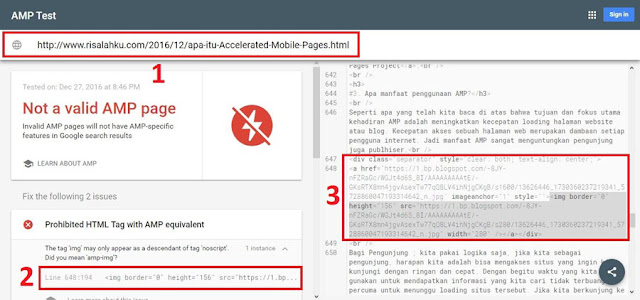
- Masukan url halaman yang akan di uji validasinya pada kolom url yang disediakan
- Kemudian pilih dan klik tombol vaidate dan tunggu sampai proses selesai
- Apabila muncul menyerupai pada gambar yang ditunjukkan nomor 4 berarti berstatus fail, artinya butuh perbaikan.
- Sedangkan jikalau menyerupai nomor 5 berarti berstatus pass, artinya sudah valid.
#3. Melalui Tool Google Search Console
Kayaknya google juga tidak tinggal diam, mungkin tidak mau kalah dengan AMP projek balasannya google juga menambahkan fitur laman seluler yang dipercepat pada sajian search console.

Bagi teman-teman yang menggunakan AMP niscaya menerima pemberitahuan jikalau ada permasalahan pada halaman AMP-nya. Jika ada kesalahan silahkan ikuti langkah berikut:

- Kunjungi alamat berikut https://search.google.com/search-console/amp kemudian masukkan url yang mengalami permasalahan yang sudah di tunjukkan pada dasbor search console.
- Pada teladan ini saya mengalamai permasalahan pada tag img sesuai yang diterangkan pada hasil AMP test, disana juga disebutkan bagaimana seharusnya kesalahan itu diperbaiki, yaitu dengan mengganti tag img menjadi amp-img.
- Supaya lebih gampang maka saya cari pada line berapa tag img tersebut berada, sesudah tahu dimana letaknya maka tinggal perbaiki deh pada postingan saya.
#4. Menambahkan Ekstensi AMP Valitador
Ini ia cara yang paling mudah, yaitu hanya dengan menginstal ekstensi yang berjulukan AMP validator pada web browser yang kita gunakan. Ekstensi ini saya rasa wajib bagi pengguna template AMP. Namanya juga insan tentu kadang lupa, nah dengan menambahkan ekstensi ini kita tidak perlu repot-repot cek validasi AMP, cukup dengan melihat logo pada ekstensi tersebut kita sudah sanggup mengetahuinya. Bagi yang belum menggunakan template AMP juga tidak ada salahnya untuk memasangnya biar sanggup mengetahui dan mencicipi perbedaan kecepatan loading blog AMP.
Cara instalnya sangat gampang jadi tidak perlu dijelaskan :D , syaratnya harus menggunakan web browser opera dan atau chrome, demikian itu pada keterangan yang ada di website AMP Project. Untuk mozila firefox saya rasa ekstensi AMP validator belum ada, saya cari-cari tetapi tidak ketemu.
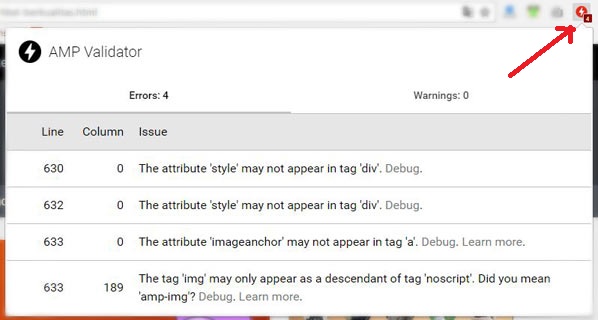
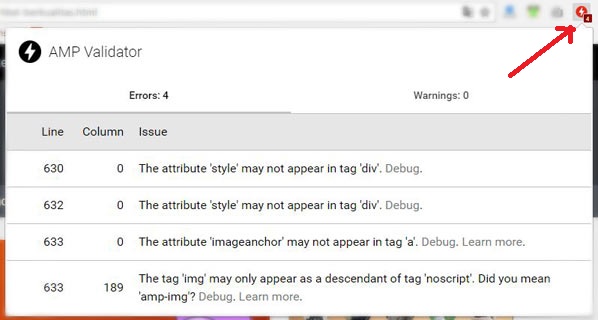
Setelah memasang ekstensi ekstensi AMP validator maka logo AMP akan tampak di sisi kanan atas pada web browser. Berikut beberapa keterangan warna pada logo Accelerated Mobile Pages:

- Logo AMP warna hitam putih ; pertanda halaman tersebut non AMP
- Logo AMP warna hijau ; mengatakan halaman valid AMP
- Logo AMP warna biru ; menerangkan halaman tersedia dalam versi AMP
- Logo AMP warna merah ; menegaskan halaman tersebut invalid AMP
Lalu bagaimana cara memperbaiki eror AMP? Untuk memperbaiki eror atau kesalahan AMP sanggup dilakukan sesudah mengetahui hasil uji validasinya, kemudian melihat apa saja kesalahan yang mungkin tidak berlaku untuk AMP.
Seperti yang terlihat pada gambar di atas tag attribut style tidak diperbolehkan. Tag style tersebut muncul sebagai kesalahan alasannya yaitu saya menggunakan teks rata tengah dengan CSS inline <div style="text-align: center;">. Untuk menghilangkan kesalahan tersebut maka CSS inline tersebut harus dihapus.
Berarti tidak sanggup menggunakan teks rata tengah atau rata kanan kiri dong? Bisa saja, yaitu dengan menambahkan CSS sendiri pada template AMP kita sebagai pengganti attribut style menjadi class. Akan hal ini saya sempat mempelajarinya, untuk lebih lengkapnya silahkan baca postingan sebelumnya.
Baca juga:
Memahami Cara Edit CSS pada Template AMP
Nah demikian Cara Mengetahui Validitas Halaman AMP HTML beserta beberapa eror AMP yang gres saya ketahui. Banyak yang masih belum saya ketahui terutama blog yang berplatform wordpres. Mungkin teman-teman sanggup membuatkan pengalamannya di kolom komentar.
Oh iya, sekedar tambahan. Kemarin saya sempat mengalami permasalahan menyerupai ini, pada logo ekstensi AMP validator terdapat 1 eror, tetapi sesudah saya cek debug ternyata statusnya sudah pass (tidak ada eror). Kemudian saya tanya kepada ahlinya Adhy Suryadi, penyebabnya yaitu jalan masuk internet indihome yang kita gunakan. Makara bagi teman-teman pengguna indihome tidak perlu khawatir jikalau ada permasalahan menyerupai ini.



uji validasi amp
BalasHapus